ワードプレスの無料テーマcocoonで使えるスタイルを一覧表示させてみました。
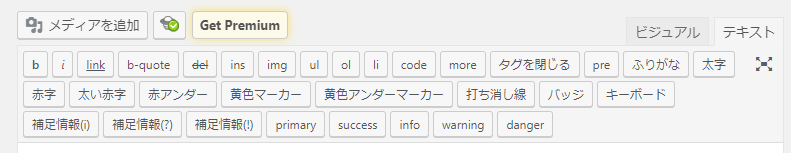
旧エディタのテキスト入力での入力
テキスト入力でのショートカット
まずは、旧エディターのテキスト入力にしたときに、ショートカット表示されているスタイルの表示例です。

ふりがな
難読漢字
太字・赤字・太い赤字
太字にしたり、赤字にしたりできます。
また、太い赤字にもできます。
赤アンダー・黄色マーカー・黄色アンダーマーカー・打ち消し線
赤アンダーというのもありますね。
黄色マーカーで、強調することもできますし、黄色アンダーマーカーで目立たせることもできますね。
また、打ち消し線で訂正になったことや、廃止になったことをしめしたりできます。
バッジ・キーボード
バッジというのは、マークみたいなデザイン性の高い文字です。ほかに、キー入力をしめすような、Ctrl+Cというキーボードのデザインもあります。
補足情報・primary~danger のbox
ここから下は、枠ですね。
まず、補足情報です。class名はinformation-boxになってます。他にもありますので、後の行は、ダミー文章を入れてみますね。
そのころ、東京中の町という町、家という家では、ふたり以上の人が顔をあわせさえすれば、まるでお天気のあいさつでもするように、怪人「二十面相」のうわさをしていました。
「二十面相」というのは、毎日毎日、新聞記事をにぎわしている、ふしぎな盗賊とうぞくのあだ名です。その賊は二十のまったくちがった顔を持っているといわれていました。つまり、変装へんそうがとびきりじょうずなのです。
「おい地獄さ行ぐんだで!」
二人はデッキの手すりに寄りかかって、蝸牛が背のびをしたように延びて、海を抱え込んでいる函館の街を見ていた。――漁夫は指元まで吸いつくした煙草を唾と一緒に捨てた。巻煙草はおどけたように、色々にひっくりかえって、高い船腹をすれずれに落ちて行った。彼は身体一杯酒臭かった。
赤い太鼓腹を巾広く浮かばしている汽船や、積荷最中らしく海の中から片袖をグイと引張られてでもいるように、思いッ切り片側に傾いているのや、黄色い、太い煙突、大きな鈴のようなヴイ、南京虫のように船と船の間をせわしく縫っているランチ、寒々とざわめいている油煙やパン屑や腐った果物の浮いている何か特別な織物のような波……。風の工合で煙が波とすれずれになびいて、ムッとする石炭の匂いを送った。ウインチのガラガラという音が、時々波を伝って直接に響いてきた。
石炭をば早や積み果てつ。中等室の卓のほとりはいと静にて、熾熱燈の光の晴れがましきも徒なり。今宵は夜毎にこゝに集ひ来る骨牌仲間も「ホテル」に宿りて、舟に残れるは余一人のみなれば。
次はprimary-boxです。
おお、神よ。爾は、一切の善きものを、勞力の價を以て、我等に賣り給へり。
古人を模倣する事は、今人を模倣する事より、賞贊に値する。
「生」に於て、「美」は死滅する。が、「藝術」に於ては、死滅しない。
感情の至上の力が存する所に、殉教者中の最大なる殉教者がある。
我等の故郷に歸らんとする、我等の往時の状態に還らんとする、希望と欲望とを見よ。如何にそれが、光に於ける蛾ひとりむしに似てゐるか。
success-boxです。
info-boxです。
warning-boxです。
最後はdanger-boxです。
げに東ひんがしに還かへる今の我は、西に航せし昔の我ならず、学問こそ猶なほ心に飽き足らぬところも多かれ、浮世のうきふしをも知りたり、人の心の頼みがたきは言ふも更なり、われとわが心さへ変り易きをも悟り得たり。
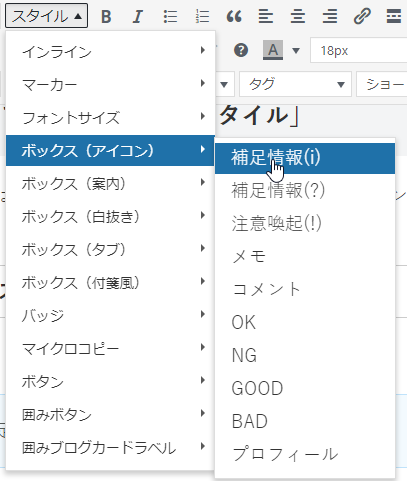
ビジュアルエディタの「スタイル」
此処から先は、旧エディタのビジュアルモードの「スタイル」ブルダウンメニューに有るものです。
インライン・マーカーフォントサイズは飛ばして、ボックスから表示させてみます。
ボックス(アイコン)

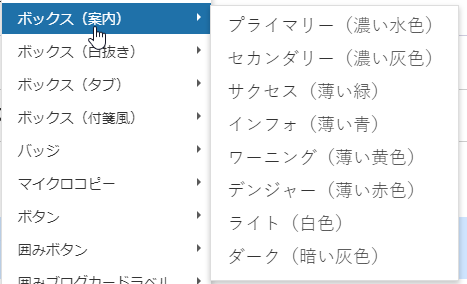
ボックス(案内)

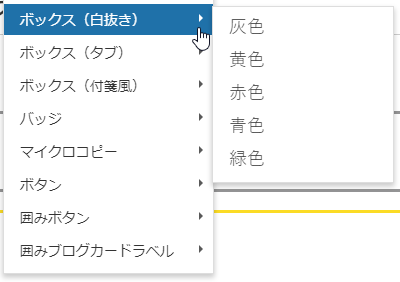
ボックス(白抜き)

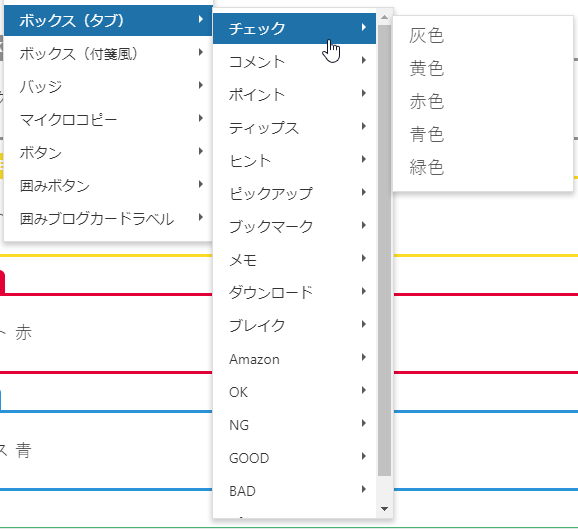
ボックス(タブ)

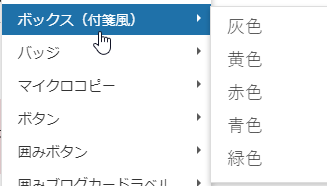
ボックス(付箋風)

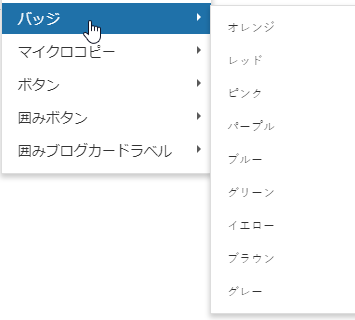
バッジ

ogange
pink
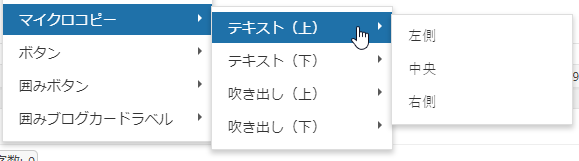
マイクロコピー

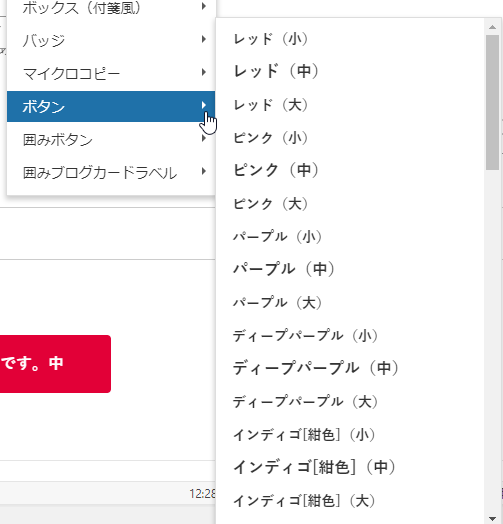
ボタン

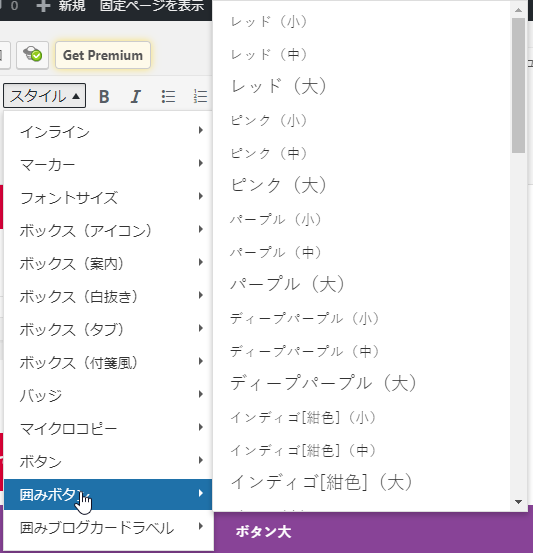
囲みボタン

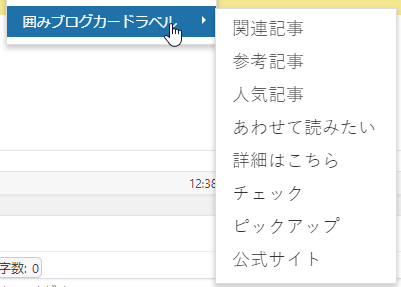
囲みブログカードラベル

こんな感じです。中にはURLを記述します。
例:関連記事
例:参考記事
例:参考リンク
例:あわせて読みたい
例:詳細はこちら
です。
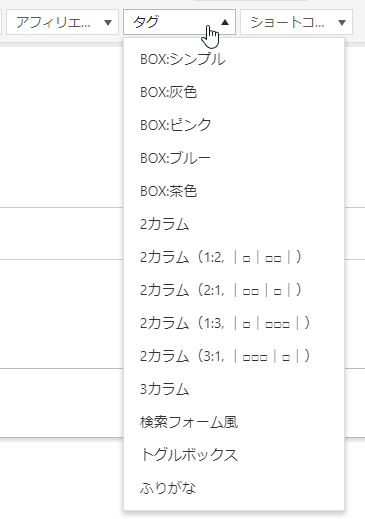
ビジュアルモード 『タグ』プルダウンメニュー
タイトル編集可能なBOX(手動追加したタグ)
BOXという名前のタイトルが編集できるBOXを追加設定しています。

a
a
a
a
a
マルチカラムタグ
ここからは、最初からあるタグです。
2カラム
左側に入力する内容
テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。
右側に入力する内容
右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。
2カラム 1:2
左側に入力する内容
テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。
右側に入力する内容
右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。
2カラム 2:1
左側に入力する内容
テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。
右側に入力する内容
右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。
2カラム 1:3
左側に入力する内容
テキストを打ち込んでます。
右側に入力する内容
右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。
2カラム 3:1
左側に入力する内容
テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。
右側に入力する内容
右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。
3カラム
左側に入力する内容
テキストを打ち込んでます。テキストを打ち込んでます。テキストを打ち込んでます。
中央に入力する内容
中央文書です。中央文書です。中央文書です。中央文書です。中央文書です。中央文書です。中央文書です。中央文書です。
右側に入力する内容
右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。右側文書です。
その他タグ
振り仮名
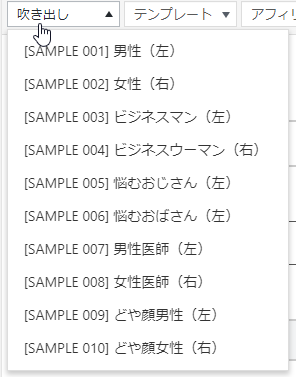
旧エディタ ビジュアルモード 『吹き出し』プルダウンメニュー


内容を入力してください。

内容を入力してください。

内容を入力してください。

内容を入力してください。

内容を入力してください。

内容を入力してください。

内容を入力してください。

内容を入力してください。

内容を入力してください。

内容を入力してください。
Font Awesomeによるアイコン表示
Font Awesomeを使ってアイコンを表示してみます。
cocoonで使えるアイコンは、Awesome4.7
<i class=”fa fa-calculator fa-fw fa-lg”></i>
<i class=”fa fa-calculator fa-lg”></i>
<i class=”fa fa-terminal fa-fw fa-5x”></i>
primaryボックス内表示<i class=”fa fa-terminal primary”></i>
まとめ
cocoonテーマを使うと、最初からいろんなパーツが用意されています。
例を見て使ってみましょう。




